Hoist Finance
Europe-wide Portal Re-design Project
Lead UX Designer | 2020
Hoist Finance are a Europe-wide finance management company covering markets in the UK, France, Germany, Netherlands and Italy. My role at Hoist Finance was to lead the UX and UI design work-stream for their global on-line customer payment portal re-design.
I was also responsible for designing various Hoist Group digital communication framework assets such as printed letters, Emails and other comms. The finance platform re-design project involved creating wireframes, journey maps, rapid prototypes to test with customers and with key stakeholders within the business. Also designing a new design system with component library built in ReactJS.
Skills Employed: Web, App, UX Design, UI Design, Prototyping, User Testing, Design Systems, Framework Design, Print Design.
Tools Employed: Sketch, Axure, Zeplin
Identifying the problem
Research & Insight Gathering
Robinson Way were a finance company based in the UK had been acquired by a large European finance management firm called Hoist Finance. Their payment website was dated and had many issues, users were dissatisfied with the payment plan process and there was no mobile optimisation for mobile web. Equally the Hoist finance platform was dated and the payment platform difficult to use. The main objective for the business was to reduce calls to their call centre and engage with customers online to enable them to manage their account exclusively online. The brief was to re-design a single solution design framework to be used across all European markets to standardise and enhance the user experience for customers.



Design Process & Solutions
Ideation, Prototyping & Design
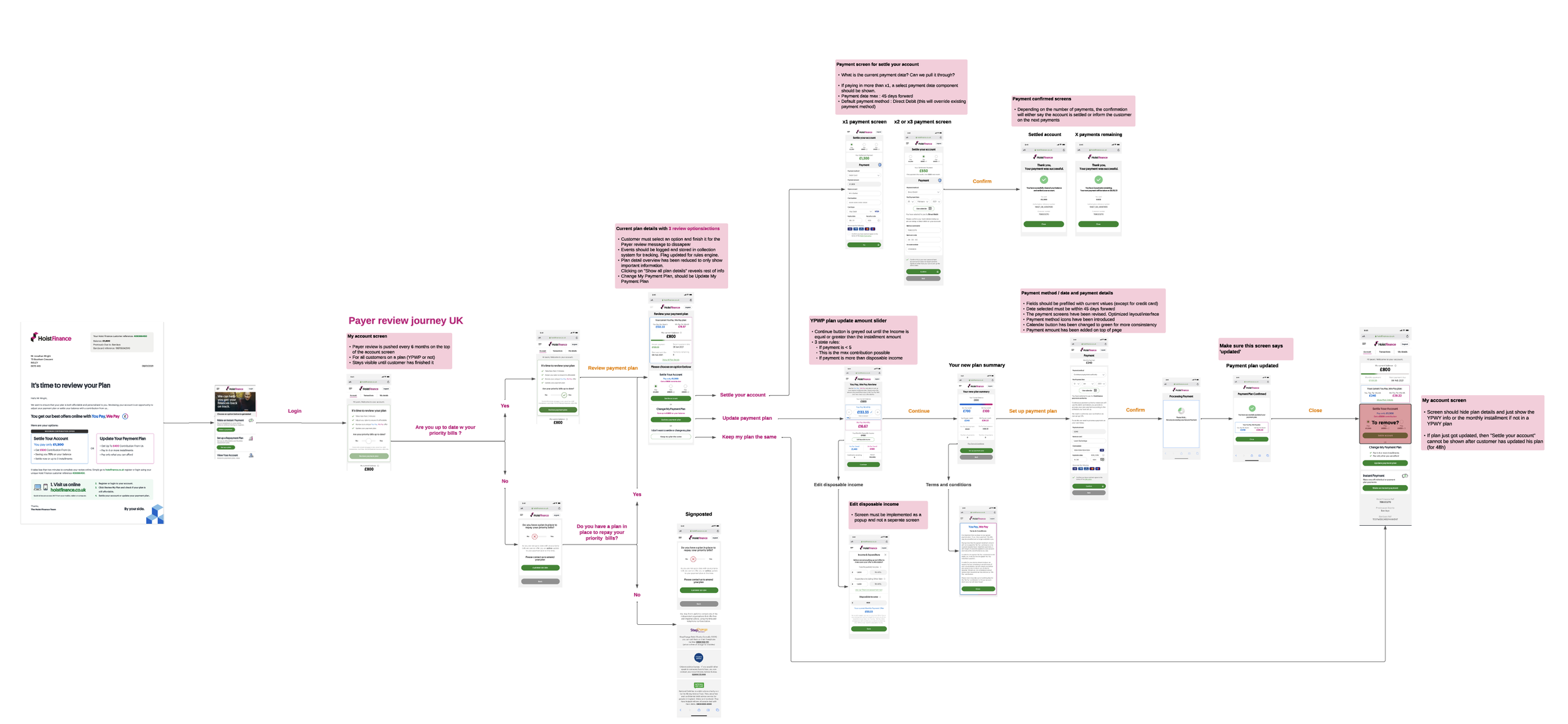
Using Hotjar, Google Analytics, customer interviews and other research methods we identified the key areas within the payment portal and account management area that required immediate UX attention. I carried out a full evaluation of the Robinson way website and Hoist Finance web portals. Identified design fixes across all areas, as well as wire framing and prototyping new features such as a ‘We Pay, You Pay’ incentive which was new to the business and a key business objective for the group. These we tested with users and designs were then iterated on to develop the new portal framework.












The Outcome
Results
The re-design of the finance portal, communications engine, Money Sense application and the new feature ‘You Pay, We Pay’ offering were all successfully launched and well received by customers across markets in Europe. The website re-design was hugely successful in allowing customers to easily manage their accounts and set up payment plans, resulting in a much higher percentage of clearance of debt and and overall customer satisfaction feedback.
My Design Process
-
Every project begins with understanding and research. Identifying and understanding the problems of a product or an idea and how something works is at the base of every project I tackle.
-
After the understanding of the problem has been thoroughly researched and understood I then begin to ideate through, sketching, holding workshops, creating mockup designs and prototyping journeys and flows .
-
Testing designs and user experiences with human beings is the next step in the process, and the way of validating ideas explored in the previous process of sketching and designing potential solutions. The insights gathered from user testing is assessed and the learnings then help to evolve the design and thinking.
-
After testing and iterating, testing again if necessary it’s then time to start refining and finalising designs into a finished product ready to be built by development teams. Project depending, development can also be part of the test process for A/B test and other forms of validating designs in a live environment. Final designs will be thouroughly tested again for QA to ensure design and behavious are correctly implemented.


