Co-op Bank
On-line Banking Re-design Project
Senior Visual Designer | 2014
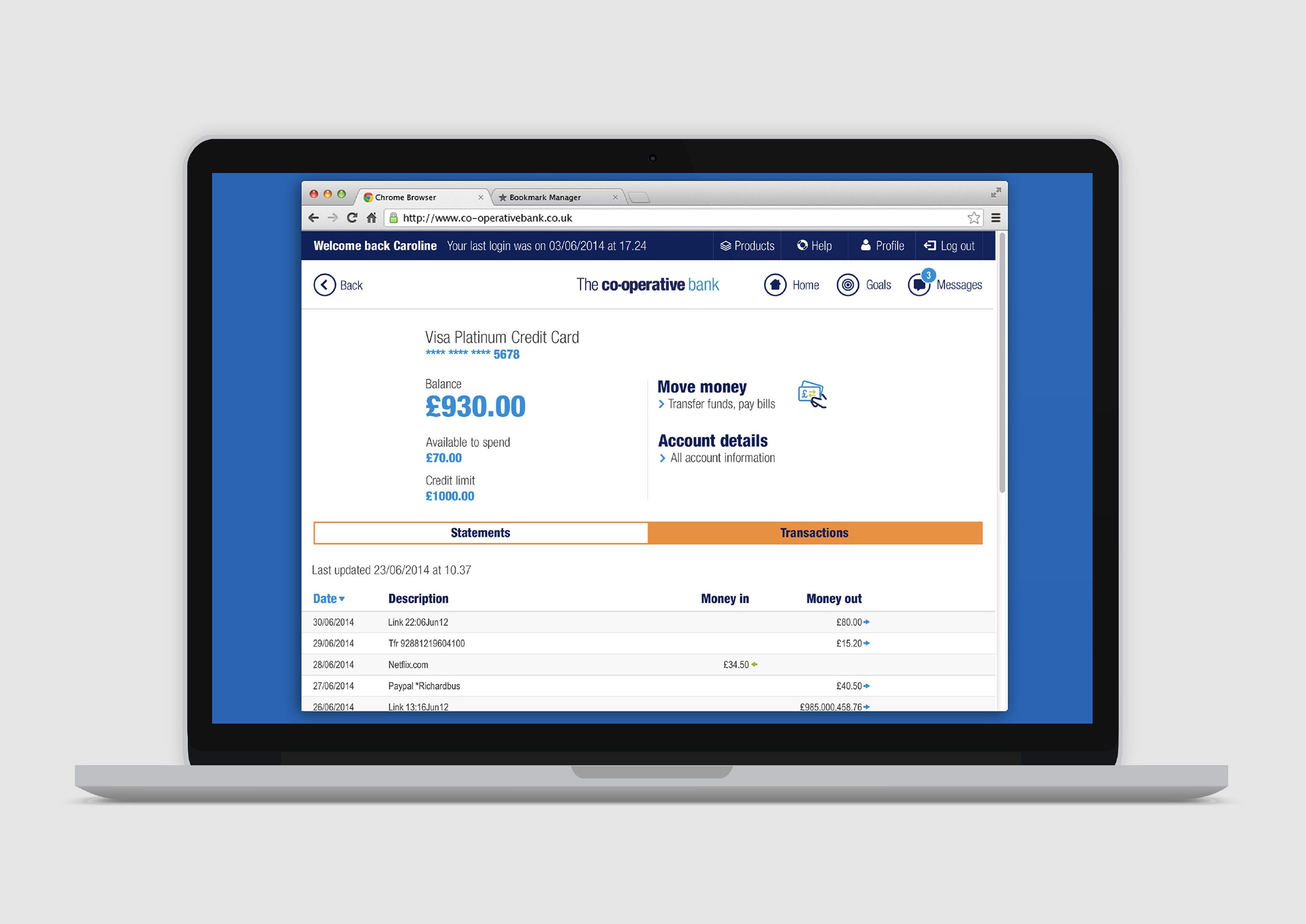
For this project I was hired as one of a team of senior designers tasked with redesigning the Co-op Banks on-line everyday digital banking product. This was a large-scale project to transform the banks self service banking platform via a new improved user experience, UI skin and bringing the banks digital branding into alignment with other products within the Co-op group.
Skills Employed: Adaptive Web, UI Design, Prototyping, Design Systems, Framework Design, Digital Brand Application.
Tools Employed: Sketch, Axure, Zeplin, Marvel, Invision
Identifying the problem
Research & Insight Gathering
Coop Bank had a dated and difficult to use online banking offering. Customer insights showed that users did not engage with their savings/investment accounts much as they were very poor to navigate and understand the information on the screen. Also current accounts were poor to use as the interface was dated and lacked UX consideration.

Design Process & Solutions
Ideation, Prototyping, Testing & Design
I was part of a team of designers tasked with creating the initial framework for the new look banking experience. Through workshops and ideation sessions we created a new UI and design system framework and designed key screens in the banking product redesign. This included initial discovery sessions, creating refreshed UI and UX design. The new banking product was delivered in multiple scum teams working in sprints with colleagues in the UK and India.






The Outcome
Results
The new banking platform was released in early 2015. From the success of the online banking project the bank grew a large in-house design team to further the work we had set out as a satellite team of freelancers, applying the new UX and design principles across the rest of the banks applications and touch points.
My Design Process
-
Every project begins with understanding and research. Identifying and understanding the problems of a product or an idea and how something works is at the base of every project I tackle.
-
After the understanding of the problem has been thoroughly researched and understood I then begin to ideate through, sketching, holding workshops, creating mockup designs and prototyping journeys and flows .
-
Testing designs and user experiences with human beings is the next step in the process, and the way of validating ideas explored in the previous process of sketching and designing potential solutions. The insights gathered from user testing is assessed and the learnings then help to evolve the design and thinking.
-
After testing and iterating, testing again if necessary it’s then time to start refining and finalising designs into a finished product ready to be built by development teams. Project depending, development can also be part of the test process for A/B test and other forms of validating designs in a live environment. Final designs will be thouroughly tested again for QA to ensure design and behavious are correctly implemented.


