Kalibrate Technologies
Planning & Pricing Sass Portal
Lead UX Designer | 2019
My role working on various projects at Kalibrate involved working closely with stakeholders and their development teams to fully redesign two of the businesses core planning and pricing web portals. This required me to lead the UX/UI and Interaction design, meeting with key stakeholders, creating and maintaining design systems for several projects and creating prototypes to conduct user testing. This was a data focused project, working internationally in the US and Europe, collaborating with Project Managers, Data Architects, Business Analysts and Data Science teams within the company to identify requirements, understand the data and how best to visualise complex information into easily understood designs for end users of the web portal application.
Skills Employed: UX Design, UI Design, Prototyping, User Testing, Design Systems, Branding
Tools Used: Sketch, Power BI, Look Back, InVision



Identifying the problem
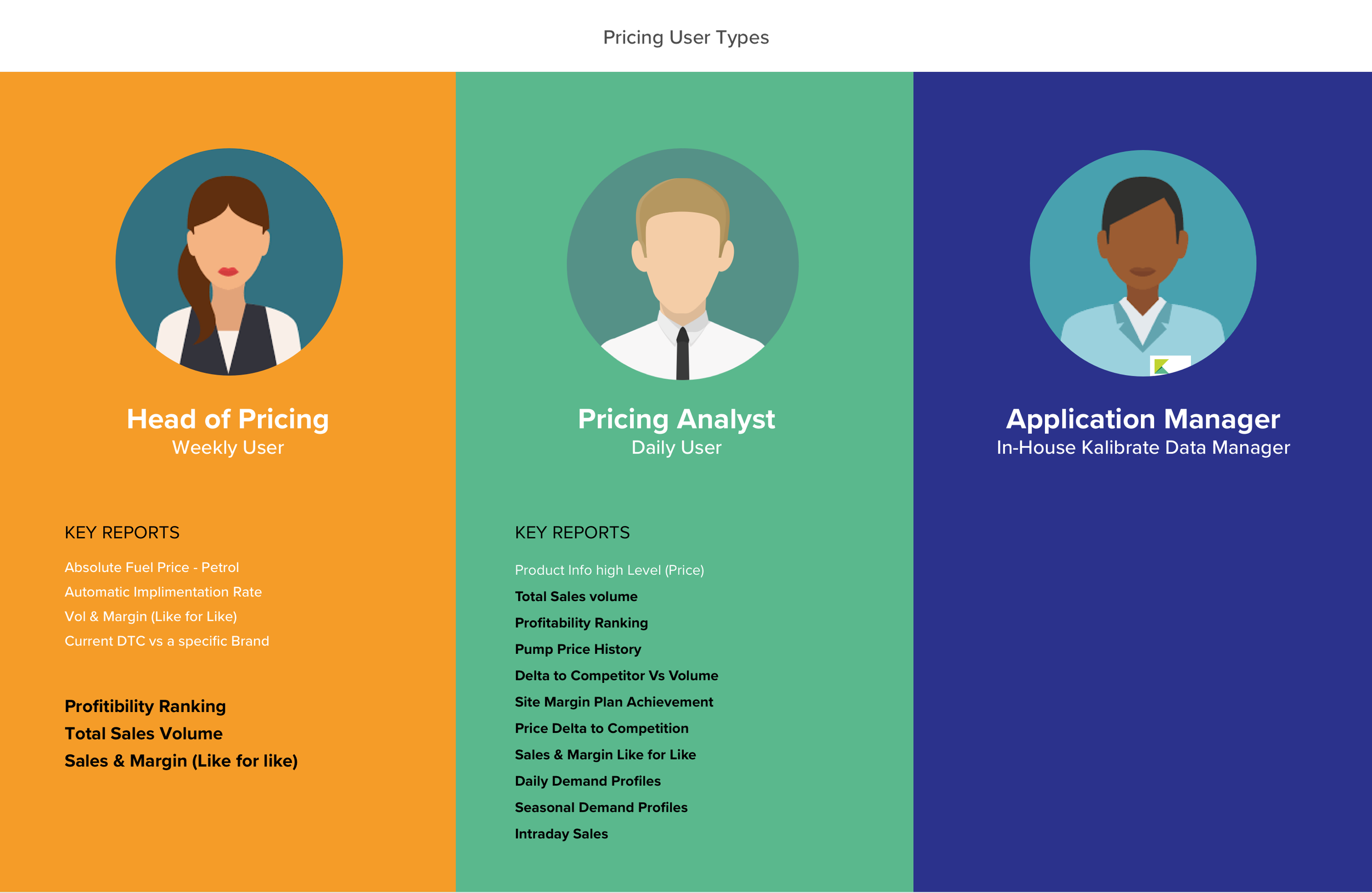
Research & Insight Gathering
Kalibrate are a market leader in data tracking and reporting software for the worlds largest fuel retailers. Their planning tool is used by businesses to evaluate and plan strategy for building new and managing existing fuel retail stores. Their pricing tool gives retailers live fuel prices across global markets. Both products had no user experience design thought applied to them when they were built decades ago.. Both products were dated and difficult to use even with many hours of training and IT support. This caused usability issues for new customers and experienced users alike. As the applications were not responsive, customers could only use them on desktop devices or having issues with lots of horizontal scrolling on laptops. Thus limiting use of the applications on-site and in other planning locations which research had shown was greatly needed by users.
In a user first focused shift in the companies approach to their product design, the business had concluded that both the planning and pricing applications needed to have an updated front end design ‘look and feel’ as well as a user experience overhaul. Kalibrate had recently had a brand re-fresh and so this would also need to be considered and applied in the new design framework I was to create.



Solutions & Design Process
Scope, Ideation, Prototyping & Design
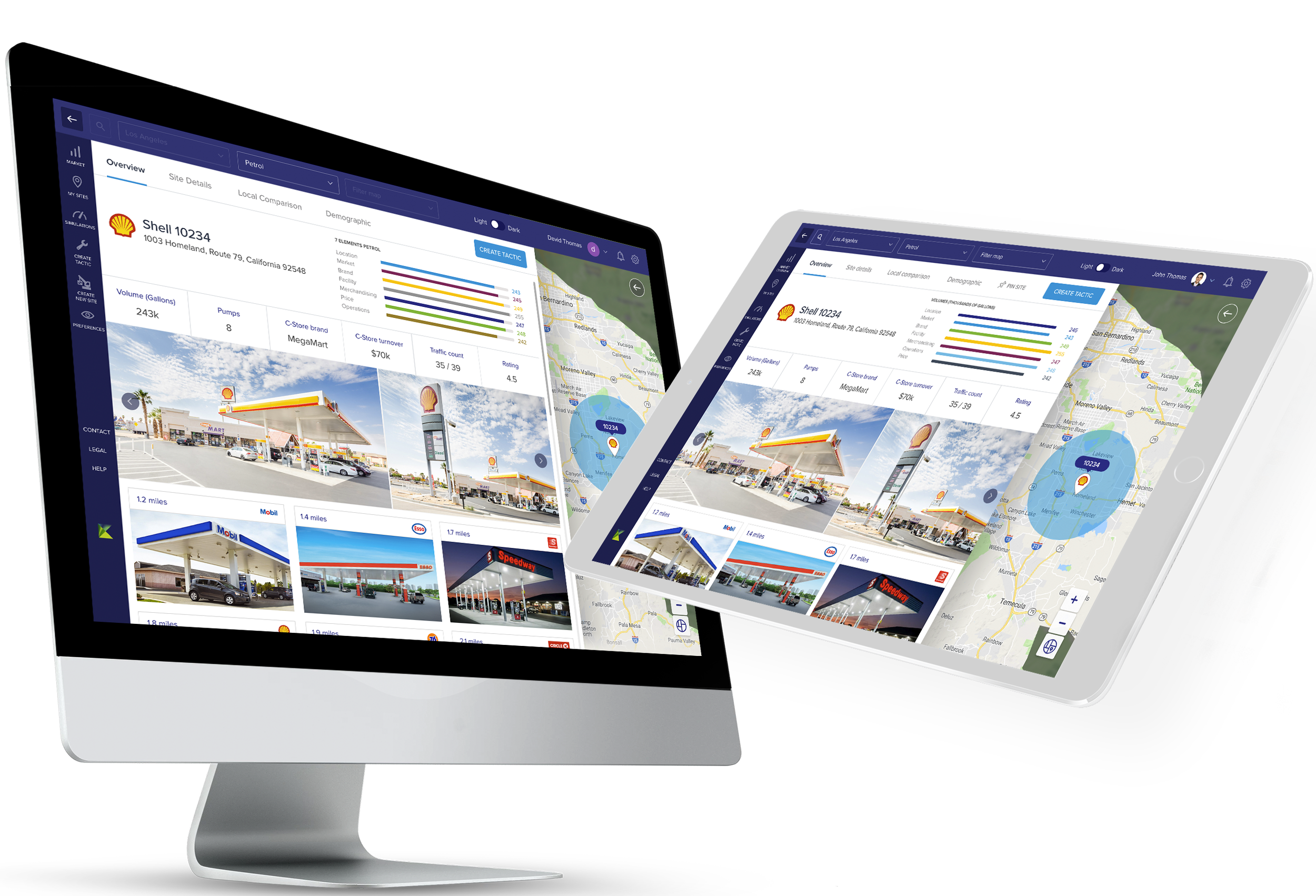
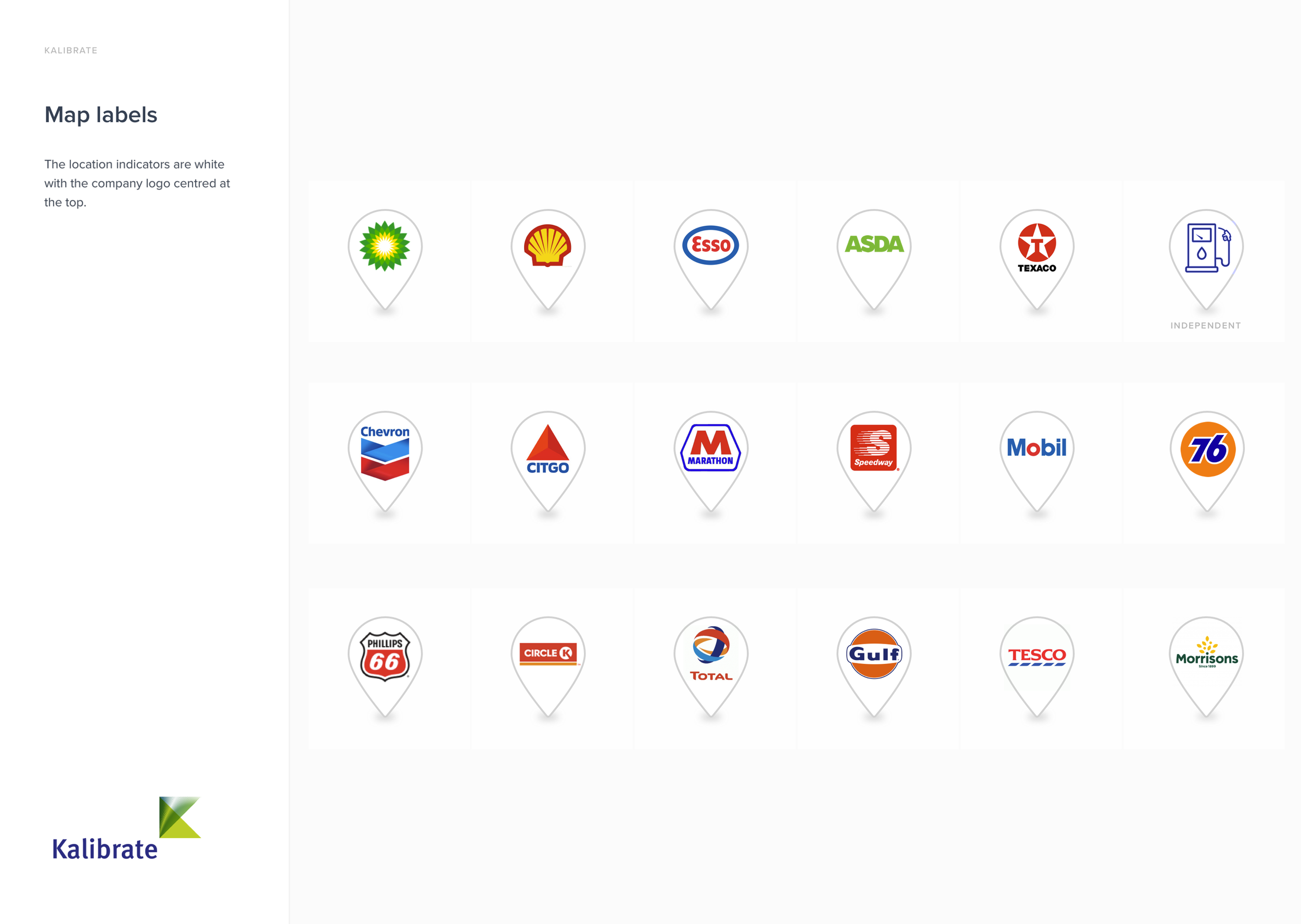
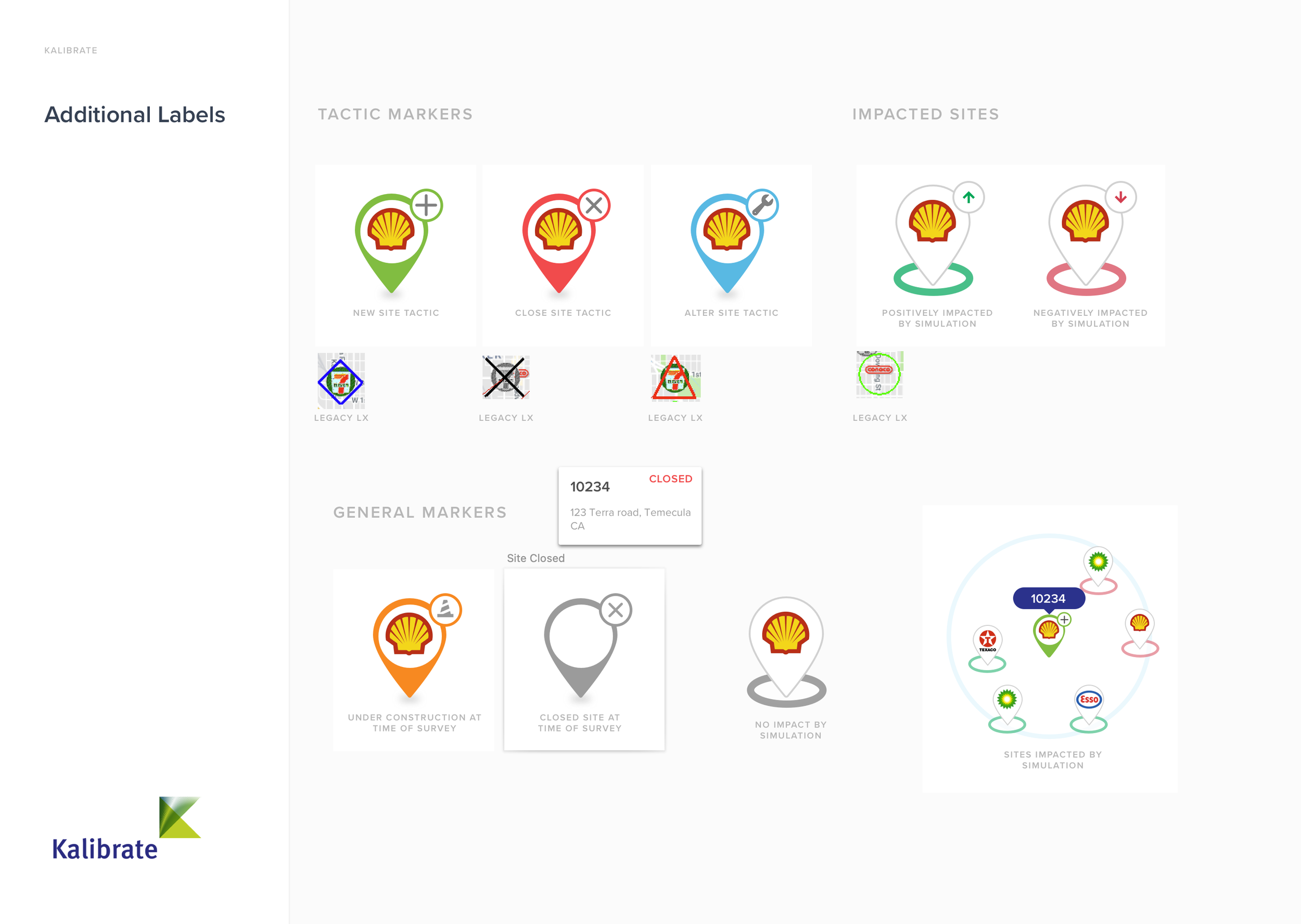
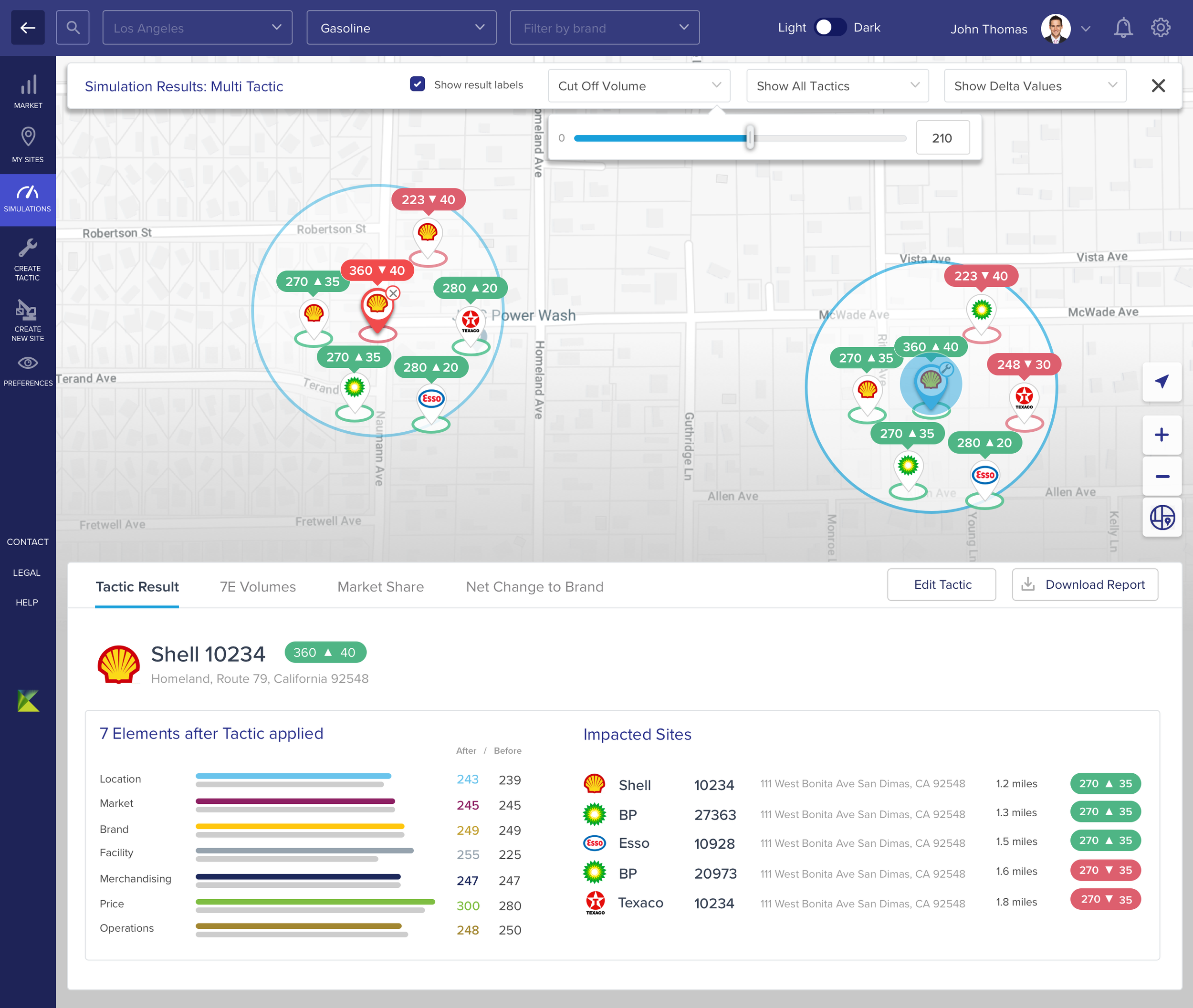
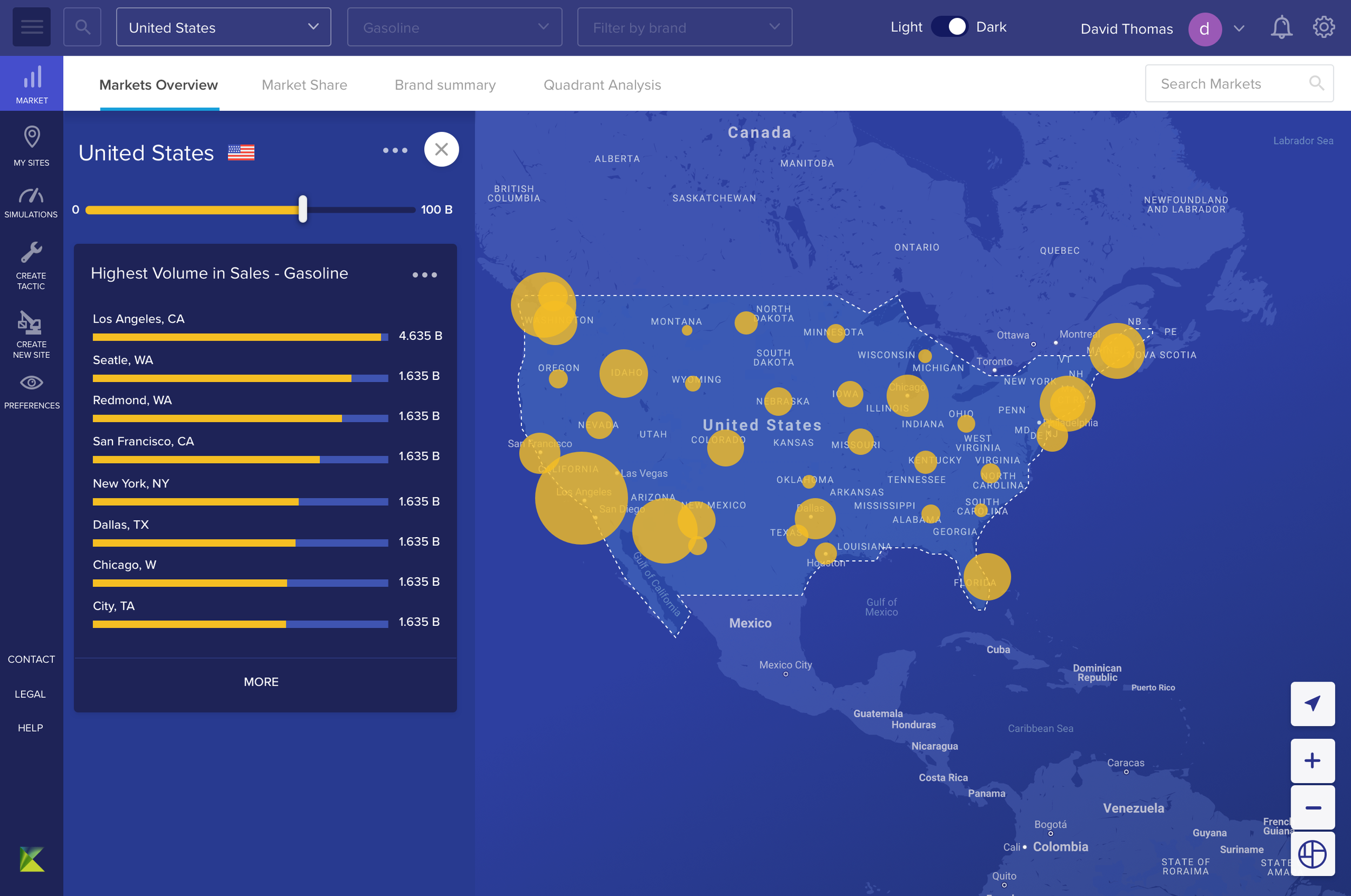
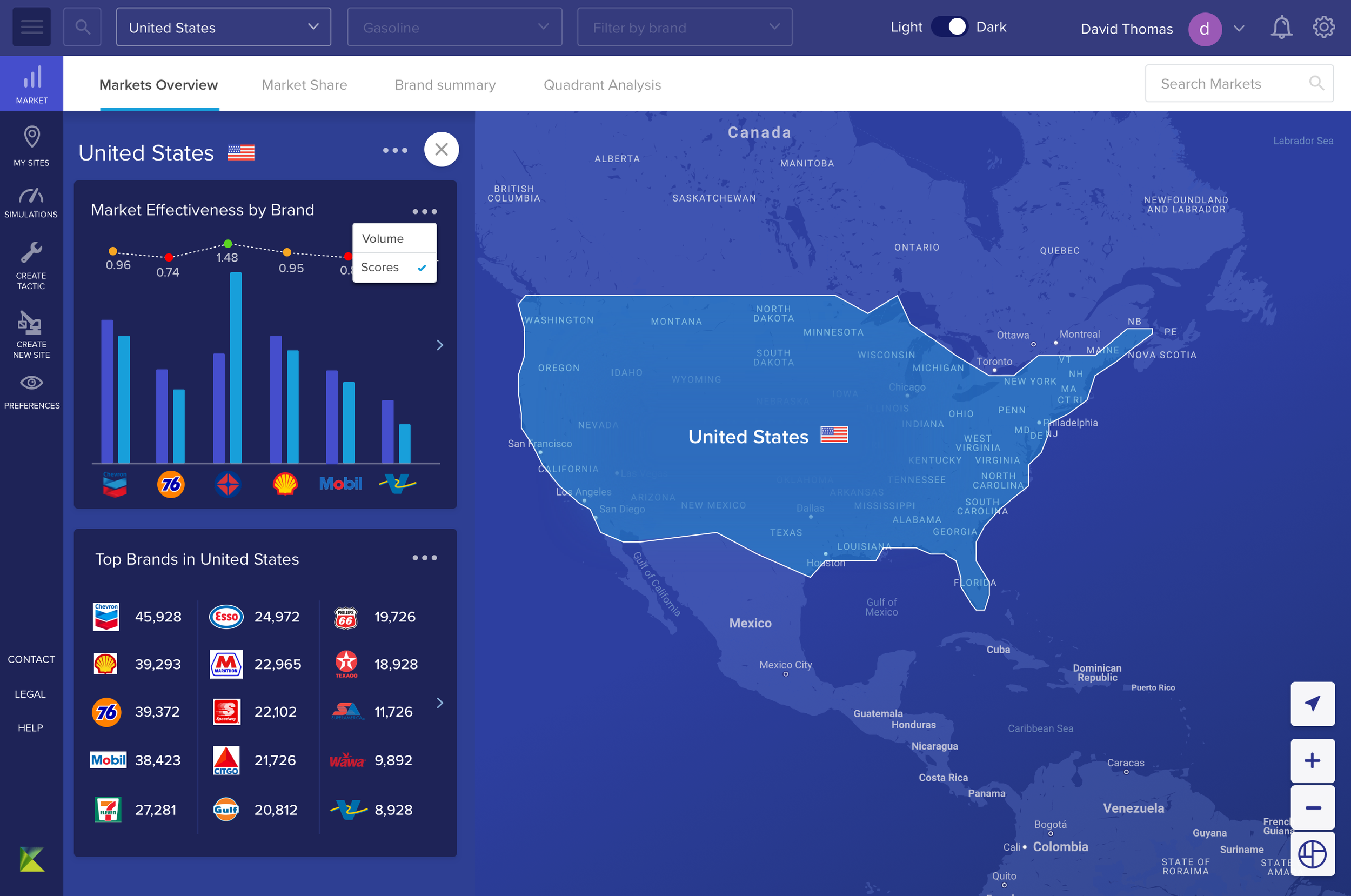
The design process began with several weeks of discovery around the new look and feel and developing a design system for the planning application. The next focus was on the UX design of core features such as running simulations, managing fuel site data and locations within the application. The planning tools main engine runs simulations using multiple data points to show customers potential real world scenarios when planning and managing fuel stores in a visual easy to digest report. It was imperative that the re-design of this area was robustly designed with user experience at it’s centre. Journeys were mapped and prototypes created and tested with key stakeholders and later a selection of existing portal users for these key areas. From the insights gathered I then refined and iterated designs to create final screens to be built by the development teams.

























The Outcome
Results
The planning and pricing portals were released in late 2019. Initial feedback from customers was that the new design for both planning and pricing applications were ‘light years’ ahead of their previous experiences using the old software. Customers experience of now being able to use the applications whilst on-site on tablet devices was greatly praised.
The launch coincided with the annual fuel retailers convention in the US and demo’s of the newly revamped products were crucial in securing new business contracts with several global retailers. During the re-design project I had also designed future features which were released later in 2020, yet again showcasing Kalibrate’s profile in the industry as a design first leader as well as improving the user experience and appeal of their software products.
My Design Process
-
Every project begins with understanding and research. Identifying and understanding the problems of a product or an idea and how something works is at the base of every project I tackle.
-
After the understanding of the problem has been thoroughly researched and understood I then begin to ideate through, sketching, holding workshops, creating mockup designs and prototyping journeys and flows .
-
Testing designs and user experiences with human beings is the next step in the process, and the way of validating ideas explored in the previous process of sketching and designing potential solutions. The insights gathered from user testing is assessed and the learnings then help to evolve the design and thinking.
-
After testing and iterating, testing again if necessary it’s then time to start refining and finalising designs into a finished product ready to be built by development teams. Project depending, development can also be part of the test process for A/B test and other forms of validating designs in a live environment. Final designs will be thouroughly tested again for QA to ensure design and behavious are correctly implemented.

