Manchester United
Digital Innovation project
Lead Visual Designer | 2016
I was tasked with the design of totally new UX/UI across multiple digital platforms for Manchester United’s responsive website and mobile/tablet app for iOS and Android.
This involved pursuing In-depth research of the global sport market, creating global experience style guides and frameworks, updated UI design, creating and overseeing interaction design, developing low and hi-fi prototypes for user testing, stakeholder and design team reviews. Also creating lean experiments for testing with fans and working closely with the UX leader to design wireframes and journey flows for the new digital experience.
Skills Emplyed: Design Framework, UX Design, UI Design, Responsive Web, App Design, Prototyping, Digital Brand and Design System Development.
Tools Used: Sketch, Axure, Zeplin, InVision, Figma, UserZoom, Hotjar, Lookback

Identifying the problem
Research & Insight Gathering
In 2016 Manchester United’s digital team had a problem. The official club website was in digital/tech terms very old (built in 2006) and very limited on features to engage with a fanbase boasting over 650million followers globally. Research over many months had gleaned that users would rather engage with other digital sport platforms, rather than use the club website or United’s basic web app.
Insights told us that fans wanted a club experience they could really engage with, and that was an official digital connection to Manchester United. A user experience to rival that of Manchester City’s and Arsenal’s (who had invested heavily in digital in recent years). Our team spent months creating user profiles, interviewing fans in the stadium and Red Cafe, conducting experiments to generate leads on key features fans wanted to enrich their match-day experience, all to refine a roadmap of epics and feature insights for us to move forward with.
Skills Employed: Web, App, UX Design, UI Design, Prototyping, User Testing, Design Systems, Framework Design, Brand Management, Lean UX.
Tools Employed: Sketch, Axure, Zeplin, Marvel, What Users do






Design Process & Solutions
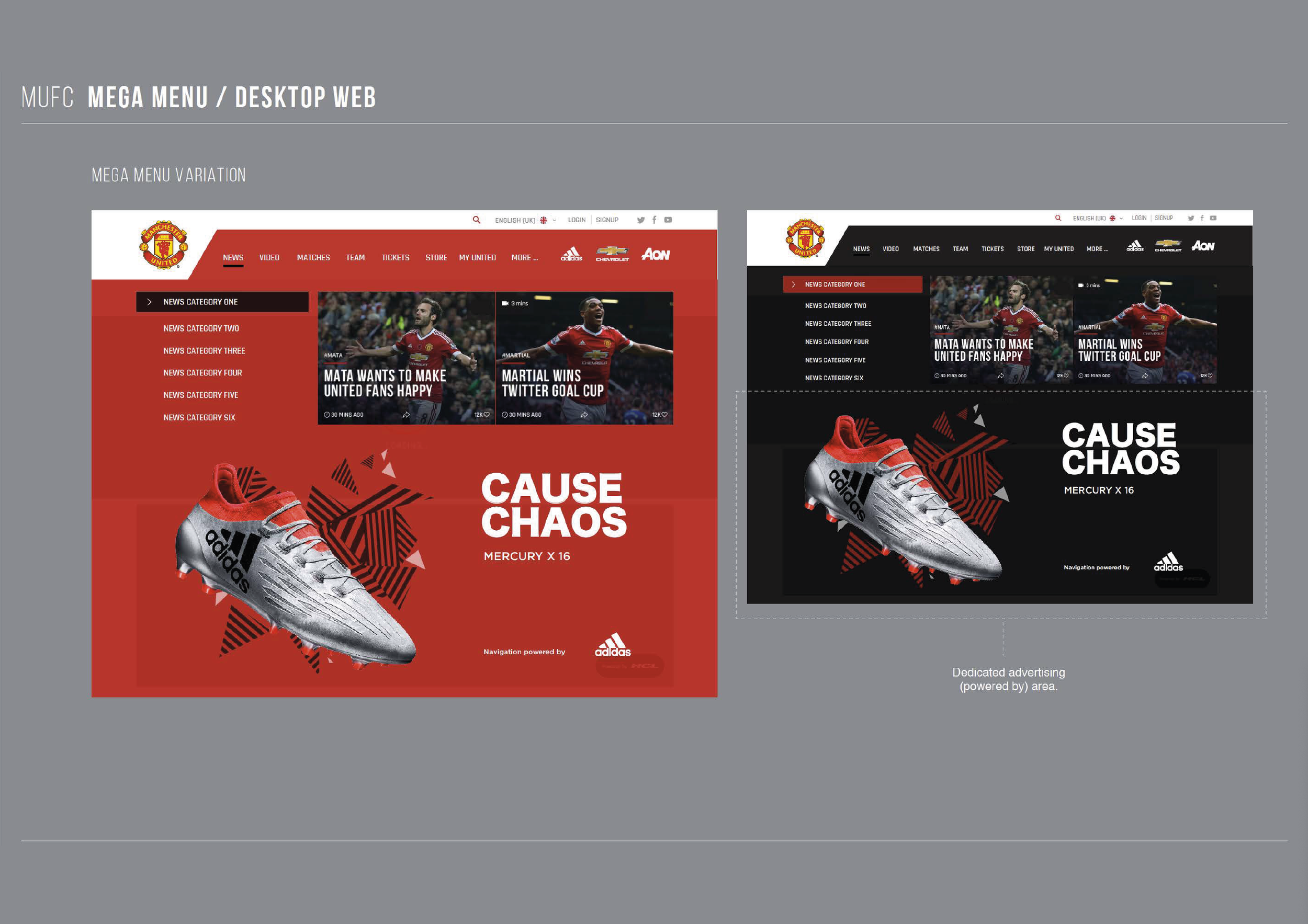
Scope, Prototyping, Ideation & Design mockup’s
Once we had the scope defined we deep-dived into design thinking. How were we going to achieve such a huge digital over-hall for the largest supported club in the world? We began by evaluation the digital space of the current website and mobile app. Then developing the design framework for web and app. This involved a 12week framework sprint to develop a new global design language, style guides and component/design system. We then worked through feature epics, designing site architecture and journey mapping. Running workshops to ideate and problem solve in wireframe form. The output from this was both user tested with fans and tested internally. We iterated on designs and refined mockup’s. Finally designing dev ready designs for development teams. I worked closely with developers though all stages to ensure build quality on the front end and behaviours were implemented correctly.





The Outcome
Results
Within days of being launched there was a huge surge in positive feedback in both the apple/google app store feedback relating to the ‘huge jump’ Manchester United had taken with the quality and experience of the mobile app. The website also saw a large increase in traffic and positive reviews online and in fan feedback sessions.
My Design Process
-
Every project begins with understanding and research. Identifying and understanding the problems of a product or an idea and how something works is at the base of every project I tackle.
-
After the understanding of the problem has been thoroughly researched and understood I then begin to ideate through, sketching, holding workshops, creating mockup designs and prototyping journeys and flows .
-
Testing designs and user experiences with human beings is the next step in the process, and the way of validating ideas explored in the previous process of sketching and designing potential solutions. The insights gathered from user testing is assessed and the learnings then help to evolve the design and thinking.
-
After testing and iterating, testing again if necessary it’s then time to start refining and finalising designs into a finished product ready to be built by development teams. Project depending, development can also be part of the test process for A/B test and other forms of validating designs in a live environment. Final designs will be thouroughly tested again for QA to ensure design and behavious are correctly implemented.


